Holds and lifts your boobs all at once
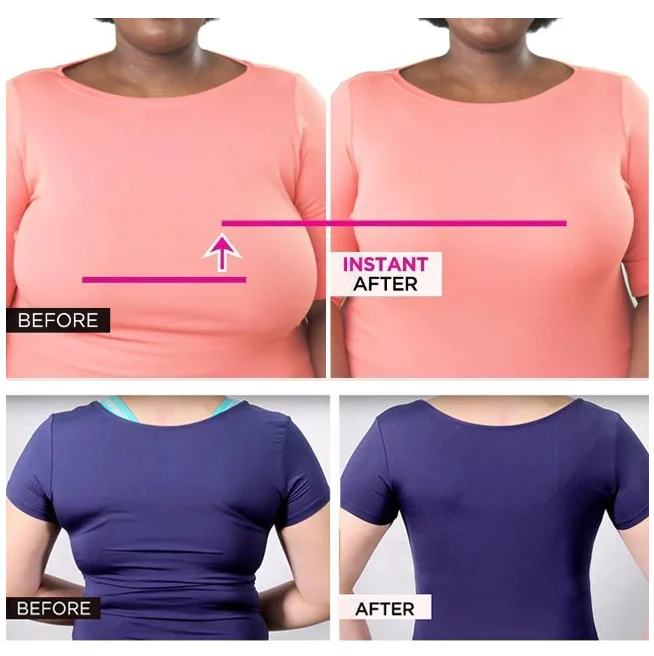
Provide instant sculpting of breasts shape & contour against sagging, creating a perkier & smoother shape with full support.

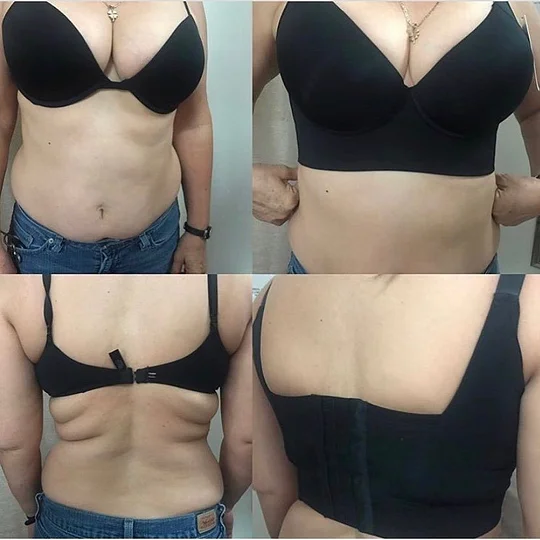
With its extra-wide band, it smooths out the back bulges that a regular bra usually causes, and even corrects underarm skin which is usually excessively shown. Avoid the uncomfortable rolls that appear with traditional bras.

Designed to hold all the skin in its right place, it is guaranteed to also reduce intense breast movement even during high-impact workouts. The under-bust shaper band also provides extensive support to the weight of the breasts and thus provides amazing comfort to your daily life activities.

COMFY & SUPER ELASTIC
These bras have 4-way stretch fabric that is flexible to fit you for all-day comfort.
The ergonomically designed 5D seamed cups and its wideband ensures maximum support by shaping and lifting your breasts without letting them sag in the absence of the underwire.


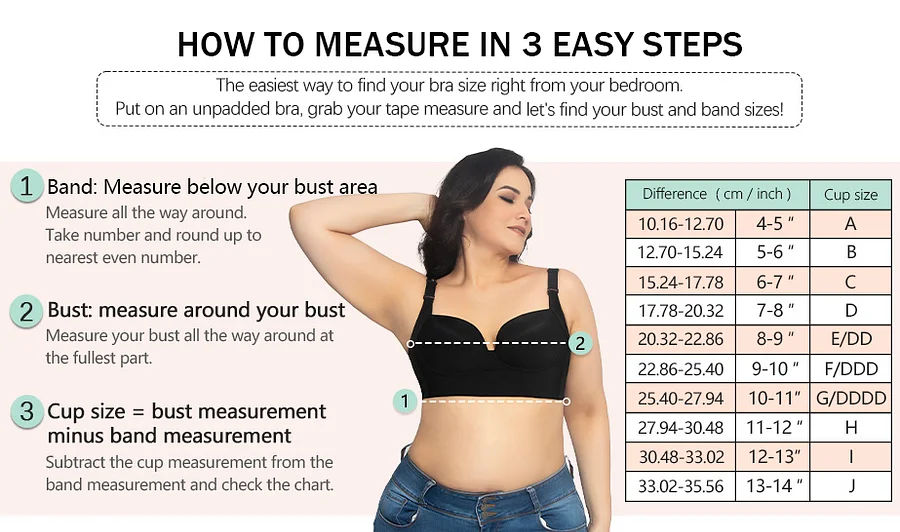
The above size reference table is available for the U.S. region. For local size conversions in other regions, please see the size conversion table.


Material
Main fabric (microfibre): 73% Polyamide, 27% Elastane
After-Care Instructions
To keep your new bra in the best possible condition, we recommend to hand wash in cold water. For washers, please place your new bra in a specialized lingerie laundry bag and set it at 86°F / 30°C temperature using delicate wash setting. Never bleach or iron. Use only cold air dryer or air dry.
⭐⭐Real reviews from customers ⭐⭐
''This bra is really good, my back flattened after wearing it and it made my body proportions more perfect! ! !'' - DeLawrence

''After wearing it, my breasts became firmer and my back was smoother. The store's size is very standard, I like it very much.'' - Kady

"LOVE this bra so much! I have searched forever for something to smooth my back! This bra is perfect for lifted support, smooth back, and surprisingly very comfortable." - Tammy S.
💃💃There are few wardrobe items as important as a great bra! If you’ve never felt the comfort of a great bra, I urge you to go get fitted and feel (and see) the difference!


















