
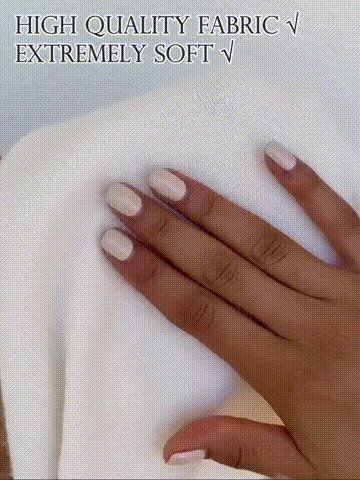
A Jumper As Ultra Soft As the Clouds!
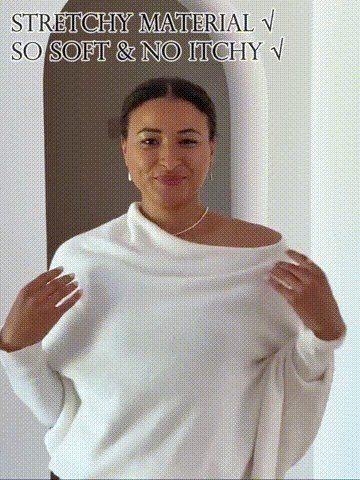
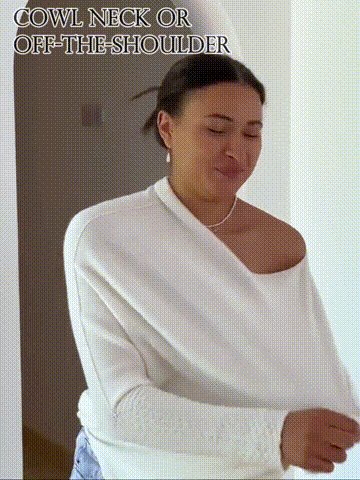
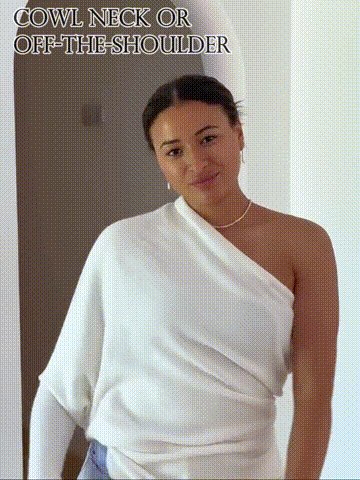
The solid colour and plain style for this oversized jumper is simple but not boring.You can wear this signature style on the shoulder as an elegant cowl neck or off-the-shoulder, meet your different dressing needs.

Swing collar design, elegant to show your neck. It can be worn off the shoulders to frame your face, elongate the neck, showing elegant and charming temperament.
The long hemline design hide the belly and hips well. With the drape of the fabric, it effortlessly creates a lazy, lived-in look.

Details that Enhance Sophistication
*Soft-touch
*Swing collar neckline
*The drape of the fabric
*Knit features open weave stitching at stretch points

Care Tip
Hand wash/Wash inside out on delicate machine wash cycle 30°C.
Wash with similar colours only. Dry flat. Store folded.




























































